投票评选活动小程序怎么做,做一下笔记,记录一下分析、开发搭建的过程。

焦点图焦点图用于主题展示。焦点图使用了image组件,其中mode为设置图片裁剪、缩放的模式。widthFix缩放模式,宽度不变,高度自动变化,保持原图宽高比不变。也就是说,我这里需要横屏占满。 <view class="jd-banner"> <image src="/images/p_12959005.png" mode='widthFix' class="banner-img"></image></view>
合法值
| 说明 | 最低版本 | scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 | 2.10.3 | top | 裁剪模式,不缩放图片,只显示图片的顶部区域 |
| bottom | 裁剪模式,不缩放图片,只显示图片的底部区域 |
| center | 裁剪模式,不缩放图片,只显示图片的中间区域 |
| left | 裁剪模式,不缩放图片,只显示图片的左边区域 |
| right | 裁剪模式,不缩放图片,只显示图片的右边区域 |
| top left | 裁剪模式,不缩放图片,只显示图片的左上边区域 |
| top right | 裁剪模式,不缩放图片,只显示图片的右上边区域 |
| bottom left | 裁剪模式,不缩放图片,只显示图片的左下边区域 |
| bottom right | 裁剪模式,不缩放图片,只显示图片的右下边区域 |
|
通告栏通告栏用于通知通告等。我这里使用了绝对定位去实现它的样式。绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。 <!-- 通告栏 start --><view class="bg-orange light padding-sm text-sm notice-box"> <text class="icon-notice"></text> <text>欢迎来到「五四新青年」,优秀评选大赛火热进行中~</text></view><!-- 通告栏 end -->
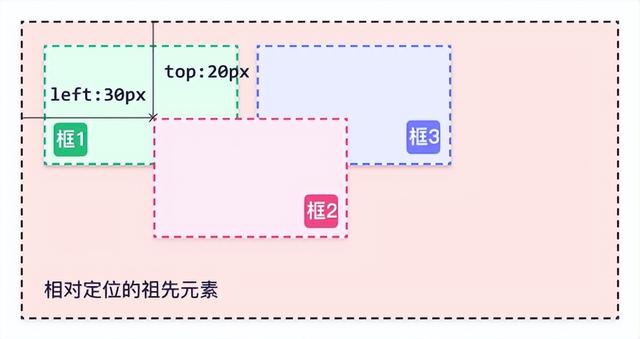
延伸说明一下,普通流中其它元素的布局就像绝对定位的元素不存在一样: #box_relative { position: absolute; left: 30px; top: 20px;}

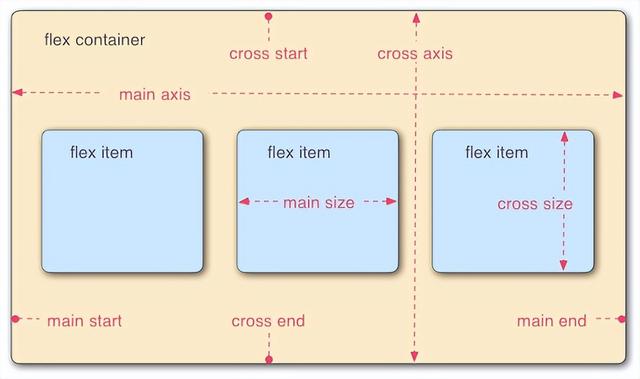
数据统计栏数据统计栏用于展示参与数、累计投票、浏览量。这三个元素使用了flex布局方式。网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 父盒子: .flex { display: flex;}
三个子盒子: .flex-direction { flex-direction: column;}.flex-sub { flex: 1;}


flex-direction的column:主轴为垂直方向,起点在上沿。 flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 | 











最新评论